웹03
웹03_js - this, 아코디언식 faq 만들어보기
없쟈냐옹
2024. 3. 25. 12:52

더보기
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아코디언 html,css구현</title>
<link rel="stylesheet" href="style.css">
<!-- 제이쿼리파일 -->
<!-- 스크립트파일 -->
</head>
<body>
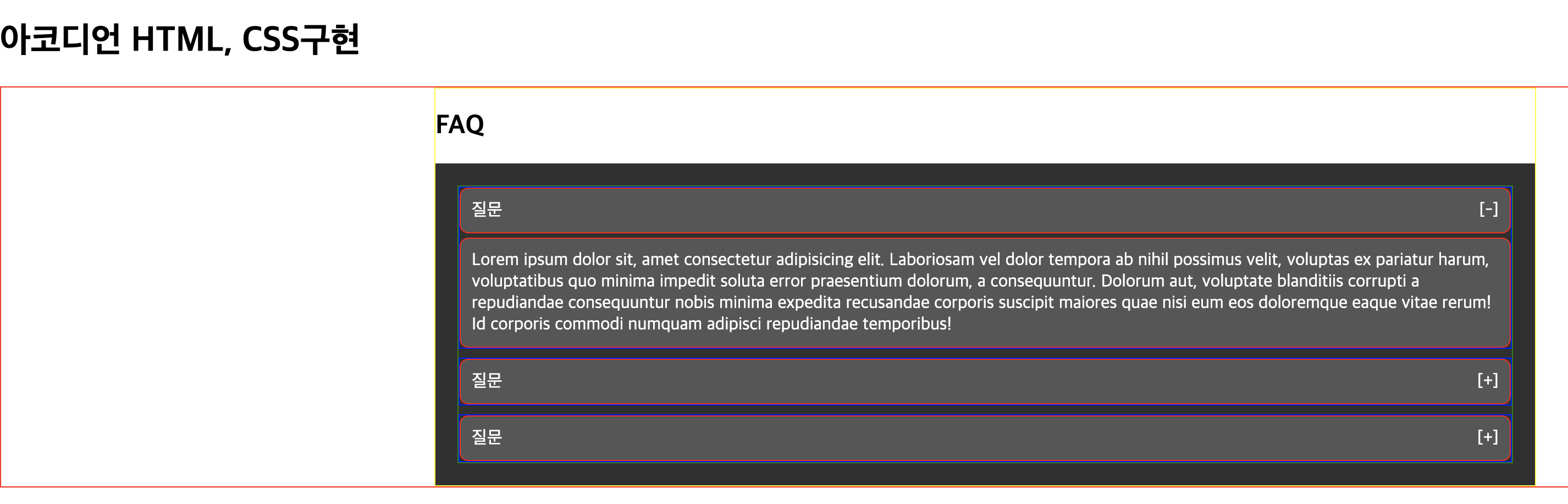
<h1>아코디언 HTML, CSS구현</h1>
<div class="faq-section">
<div class="container">
<h2>FAQ</h2>
<div class="faq-box">
<ul>
<li>
<div class="q-box">
<span>질문</span>
<!-- <span>[+]</span> -->
</div>
<div class="a-box">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Laboriosam vel dolor tempora ab nihil possimus velit, voluptas ex pariatur harum, voluptatibus quo minima impedit soluta error praesentium dolorum, a consequuntur.
Dolorum aut, voluptate blanditiis corrupti a repudiandae consequuntur nobis minima expedita recusandae corporis suscipit maiores quae nisi eum eos doloremque eaque vitae rerum! Id corporis commodi numquam adipisci repudiandae temporibus!
</div>
</li>
<li>
<div class="q-box">
<span>질문</span>
<!-- <span>[+]</span> -->
</div>
<div class="a-box">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Laboriosam vel dolor tempora ab nihil possimus velit, voluptas ex pariatur harum, voluptatibus quo minima impedit soluta error praesentium dolorum, a consequuntur.
Dolorum aut, voluptate blanditiis corrupti a repudiandae consequuntur nobis minima expedita recusandae corporis suscipit maiores quae nisi eum eos doloremque eaque vitae rerum! Id corporis commodi numquam adipisci repudiandae temporibus!
</div>
</li>
<li>
<div class="q-box">
<span>질문</span>
<!-- <span>[+]</span> -->
</div>
<div class="a-box">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Laboriosam vel dolor tempora ab nihil possimus velit, voluptas ex pariatur harum, voluptatibus quo minima impedit soluta error praesentium dolorum, a consequuntur.
Dolorum aut, voluptate blanditiis corrupti a repudiandae consequuntur nobis minima expedita recusandae corporis suscipit maiores quae nisi eum eos doloremque eaque vitae rerum! Id corporis commodi numquam adipisci repudiandae temporibus!
</div>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
css
body, ul, li {
margin: 0; padding: 0;
list-style: none;
}
.faq-section {
border: 1px solid red;
}
.faq-section > .container {
border: 1px solid yellow;
width: 1000px;
margin-left: auto; margin-right: auto;
}
.faq-section > h2 {
border: 1px solid orange;
}
.faq-box {
border: 1ox solid orange;
padding: 20px;
background-color: #303030;
}
.faq-box > ul {
border: 1px solid green;
display: flex; flex-direction: column;
gap: 8px;
}
.faq-box > ul > li:hover > .a-box {
display: block;
}
.faq-box > ul > li:hover > .q-box::after {
content: "[-]";
}
.faq-box > ul > li {
border: 1px solid blue;
}
.q-box {
border: 1px solid red;
background-color: #565656;
padding: 10px;
color: #fff;
border-radius: 8px;
display: flex; justify-content: space-between;
}
.q-box::after {
content: "[+]";
}
.a-box {
border: 1px solid red;
background-color: #565656;
padding: 10px;
margin-top: 4px;
color: #fff;
border-radius: 8px;
display: none;
}https://codepen.io/leenyooo/pen/eYoRJXe
this
...
codepen.io
js this 사용 해보기