웹02
웹2_디자인삼성 탑바2차메뉴만들기_2 / 가상요소
없쟈냐옹
2024. 2. 13. 12:49
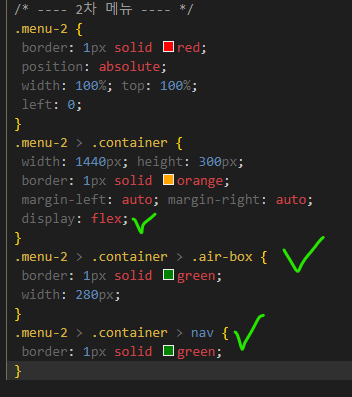
구조짤때는 시각화 해서 그리는 연습을 하자.



div태그를 쓰기에 불필요한 상황에서는 가상요소를 사용한다.
가상요소는 div태그 안에 자식요소로 적용된다.
ex)

::after { content: "";}

.all-box::before {content: "before";}는 첫번째로 적용 되고
그사이에 div.all-box는 그 사이에
.all-box::after {content: "after";} 는 막내로 적용된다.
https://codepen.io/leenyooo/pen/ExMOvjR
가상요소
...
codepen.io
[가상요소 특징]
- 가상요소를 사용하기 위해선 content: ""; 코드가 반드시 필요하다.
-기본 display: inline ;이다.
-적용한 태그에 자식요소로 작동한다.
- before ->첫째 after -> 막내


before를 적용한 이유는 컨테이너 안에 박스가 첫번째로 나오고 nav가 두번째가 되어야 하기 때문에