웹1_240206(position absolute와 fixed)
https://codepen.io/leenyooo/pen/QWoxVQP
position
...
codepen.io
flex보다 더 많이 사용하게 되는 position
모든 태그들은 처음에 position: static 상태
absolute와 fixed 특징
** absolute와 fixed는 한가지 특징을 제외하고 전부 동일한 특징을 가지고 있다.
1. absolute가 처음 적용되었을때 static상태인 위치에 고정되어있다.
2. absolute, relative, fixed는 위치속성으로 화면 특정 좌표에 고정 될 수 있다.
ㄴ x가로, y세로, z입체적공간
ㄴ위치속성( left, right, top, bottom)
ㄴabsolute, fixed는 위치속성으로 여백을 조정하는 경우가 많다.
위치속성과 magin속성을 함께 사용하진 않는다.
ㄴrelative는 특정한 상황이 아니면 magin속성을 사용해서 여백값을 줘야한다.
ㄴ위치속성은 부모엘리먼트역할을 하고 있는 태그를 기준으로 작동한다.
3. absolute와 fixed는 relative로 부모엘리먼트역할을 지정하기 전까지
body태그가 부모엘리먼트 역할을 한다.
4. absolute와 fixed는 적용되면 html상 부모엘리먼트를 벗어나게 된다.
벗어났을때 relative로 원하는 부모엘리먼트를 지정할 수 있다.
단, 상위 엘리먼트들 중에서만 relative를 지정할 수 있다.
[부모 엘리먼트 역할]
1. 위치속성 좌표제공 (공간제공)
2. 너비높이 상속제공
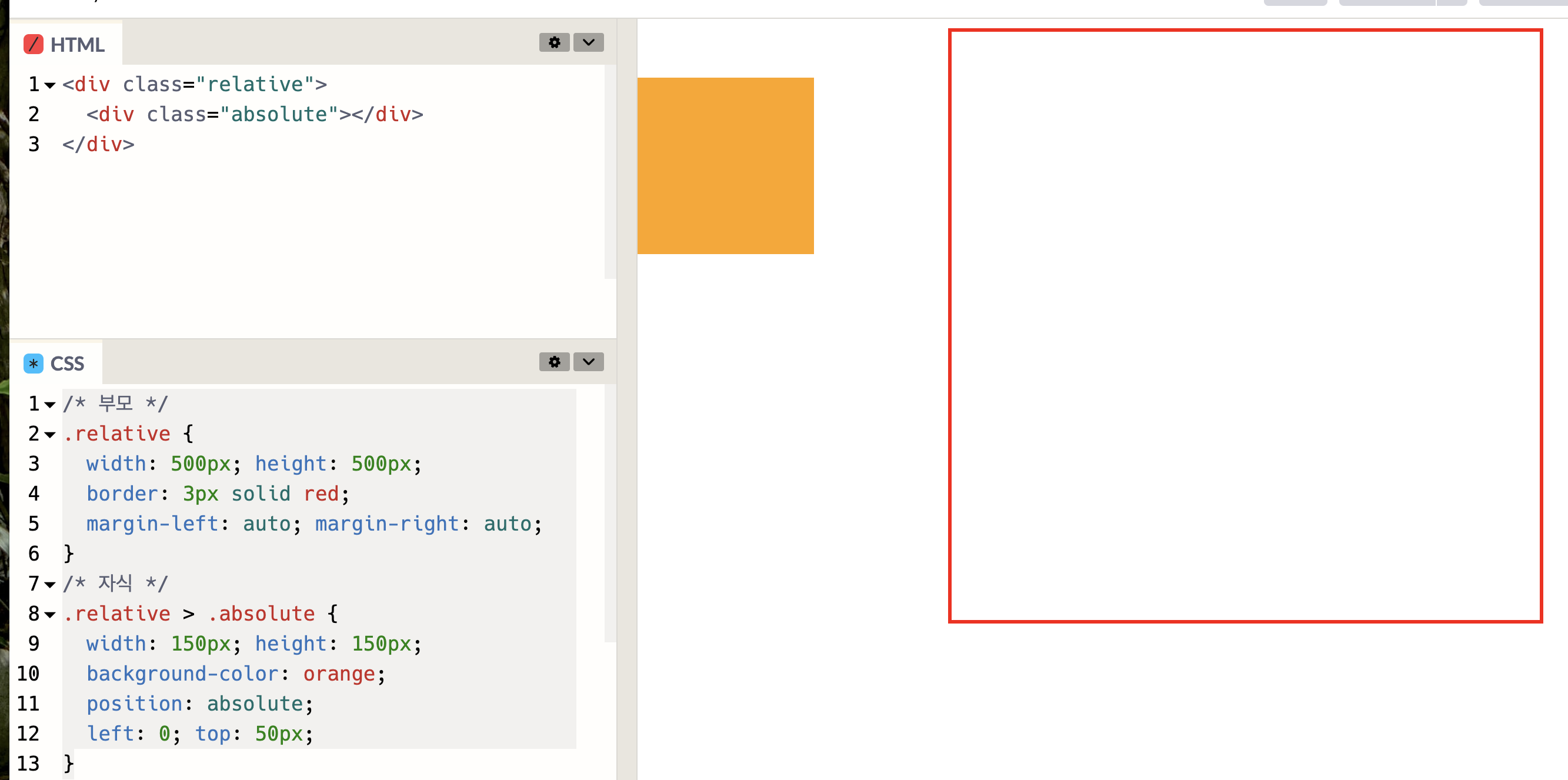
/* 부모 */
.relative {
width: 500px; height: 500px;
border: 3px solid red;
margin-left: auto; margin-right: auto;
}
부모엘리먼트에 앱솔루트. 픽시드가 적용 되어있지 않으면
body가 부모엘리먼트가 된다.
/* 자식 */
.relative > .absolute {
width: 150px; height: 150px;
background-color: orange;
position: absolute;
left: 0; top: 50px;
}


x,y,y축을 활용해서 이동 할 수 있다.
relative는 모니터 안쪽, absolute는 모니터 바깥쪽이라고 생각하기
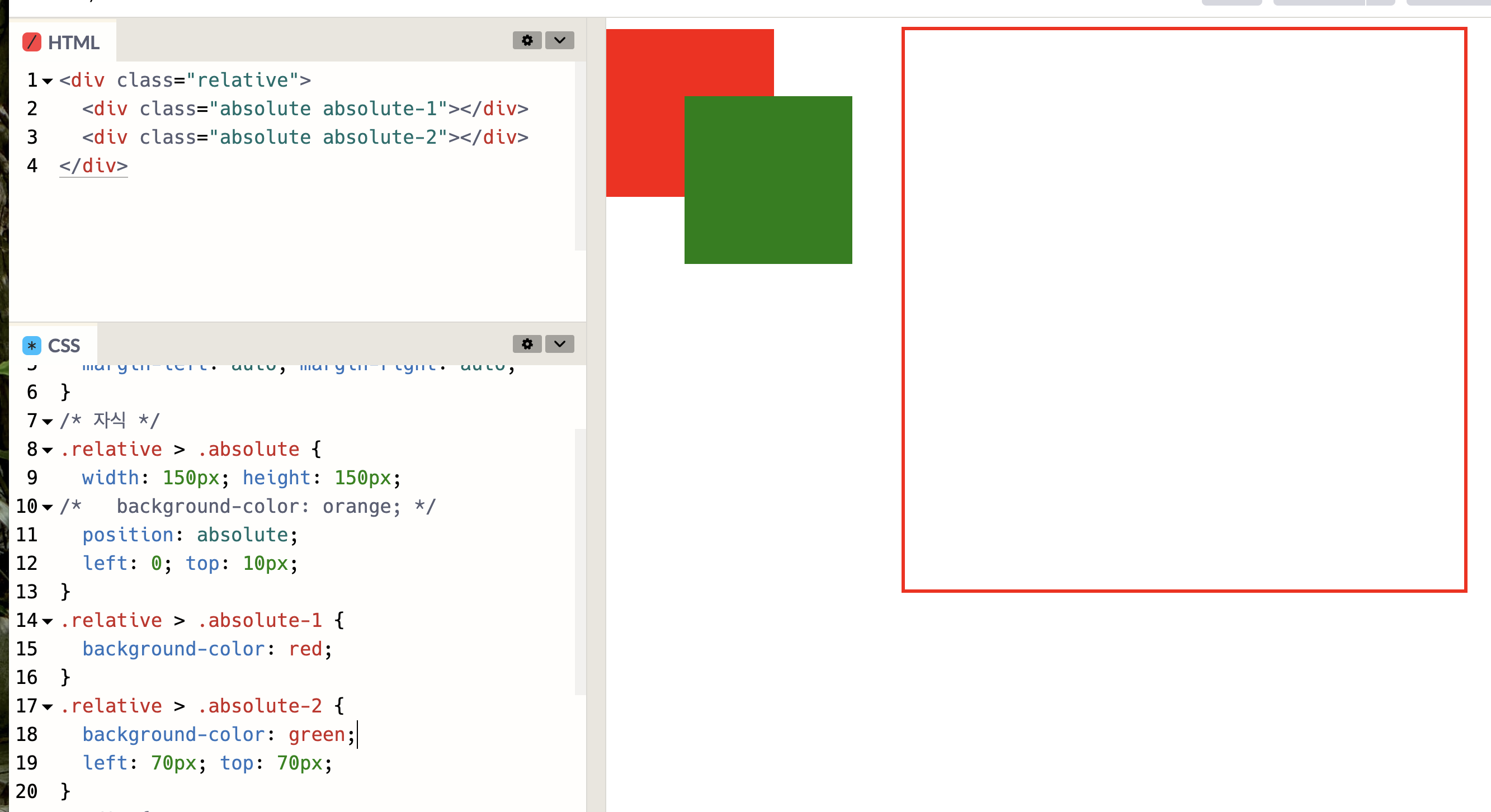
태그는 같은 position이면 나중에 나온 태그가 더 위에 배치 된다.
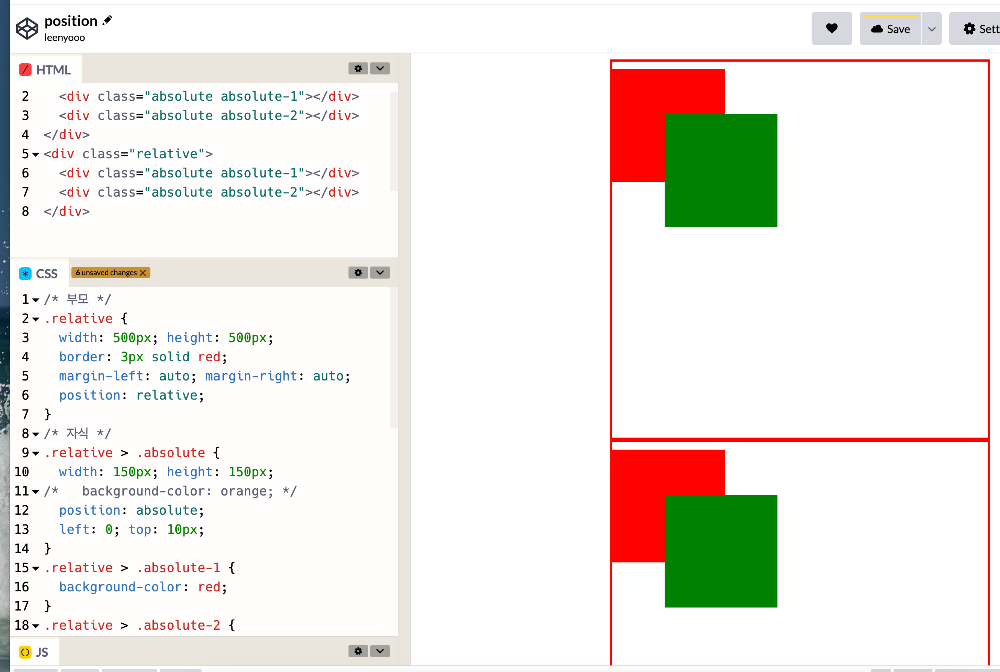
[relative]
- absolute나 fixed를 가둬 놓을 수 있다.
- static처럼 일반적인 태그로 사용가능하다.
- static과 다르게 위치속성을 사용해서 움직일 수 있다.

https://codepen.io/leenyooo/pen/wvOXYqv
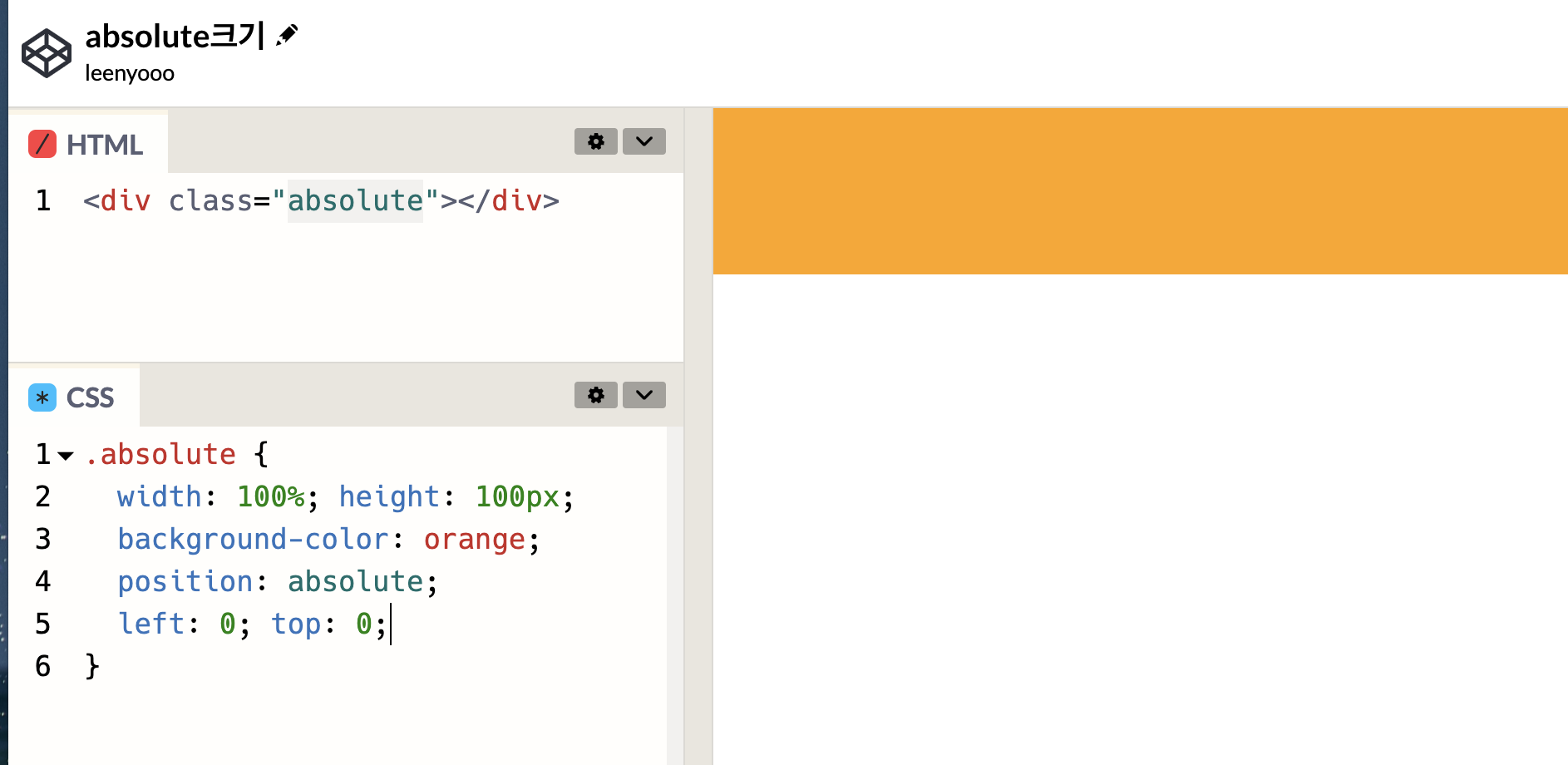
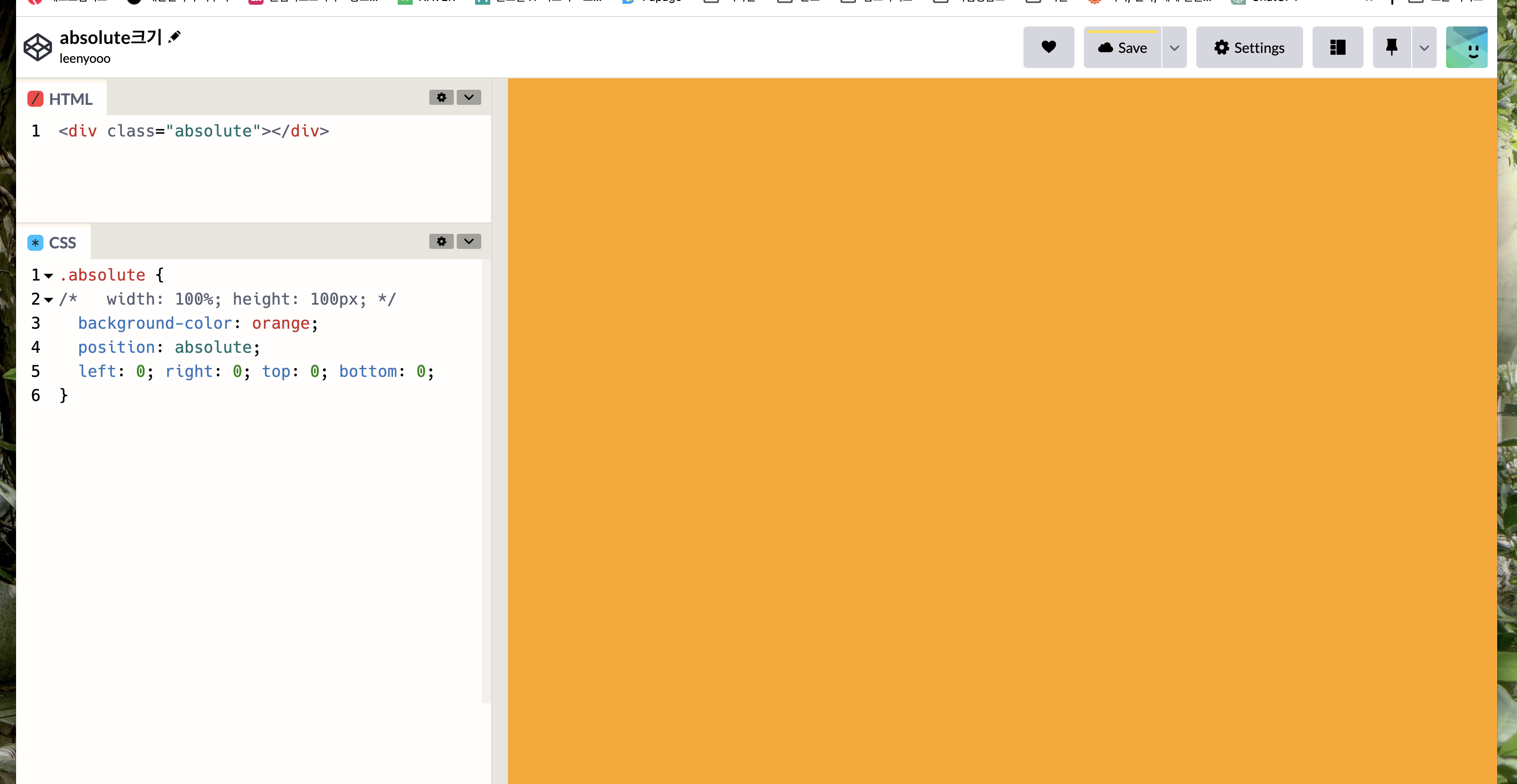
absolute크기
...
codepen.io

absolute의 너비는 입력하지 않을때 0=auto이다.
position: absolute;만 입력시 보여지지 않는다.
left, right, top, bottom을 조정 해줘야 한다.
바디는 사실 크기가 2가지 이다.
https://codepen.io/leenyooo/pen/XWGYxZz
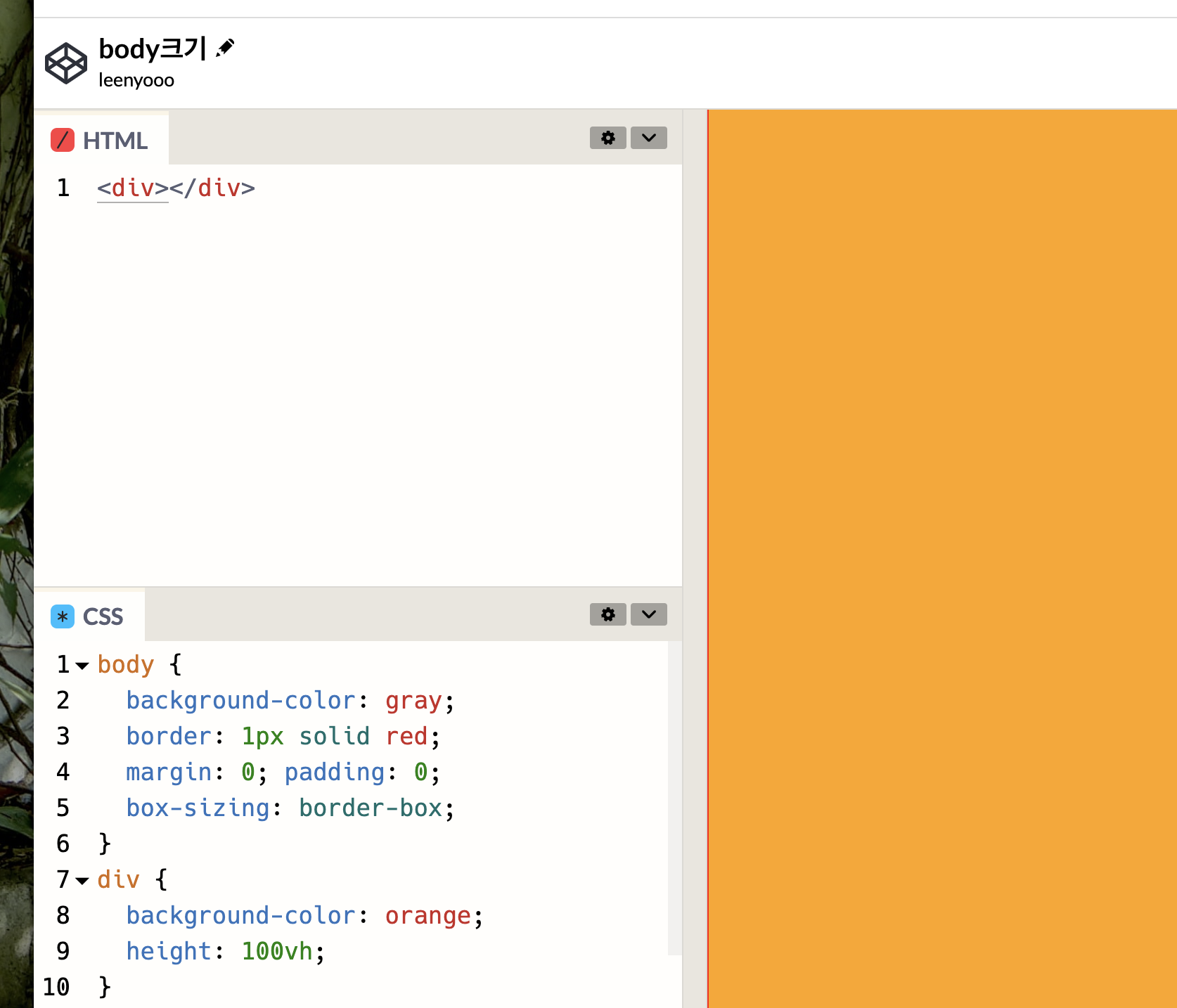
body크기
...
codepen.io
배경은 바깥에 적용 되고 div는 그 안쪽에 적용 되는데
그걸 없애고 꽉찬화면을 만들때.
1.

vh단위를 사용할수 있지만 스크롤이 생긴다.
2.

좌표를 사용 해서 스크롤이 생성되지 않는 꽉찬 화면을 만들 수 있다,