https://codepen.io/leenyooo/pen/poBZOxN
세로값이 고정된 반응형이미지
...
codepen.io
지난시간 이어서 >> 세로값이 고정된 반응형 이미지.
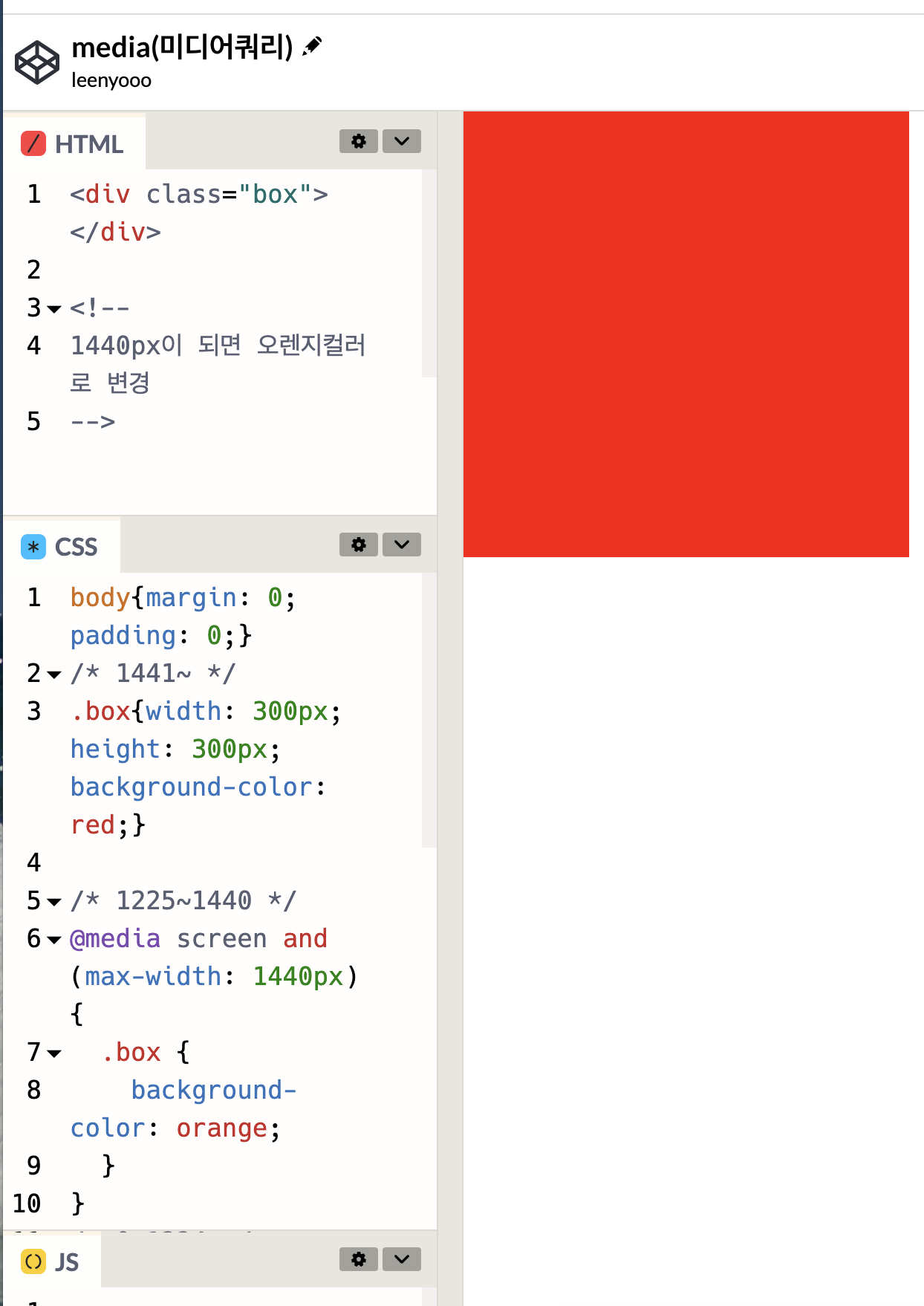
미디어쿼리
https://codepen.io/leenyooo/pen/mdgGEZx
media(미디어쿼리)
...
codepen.io

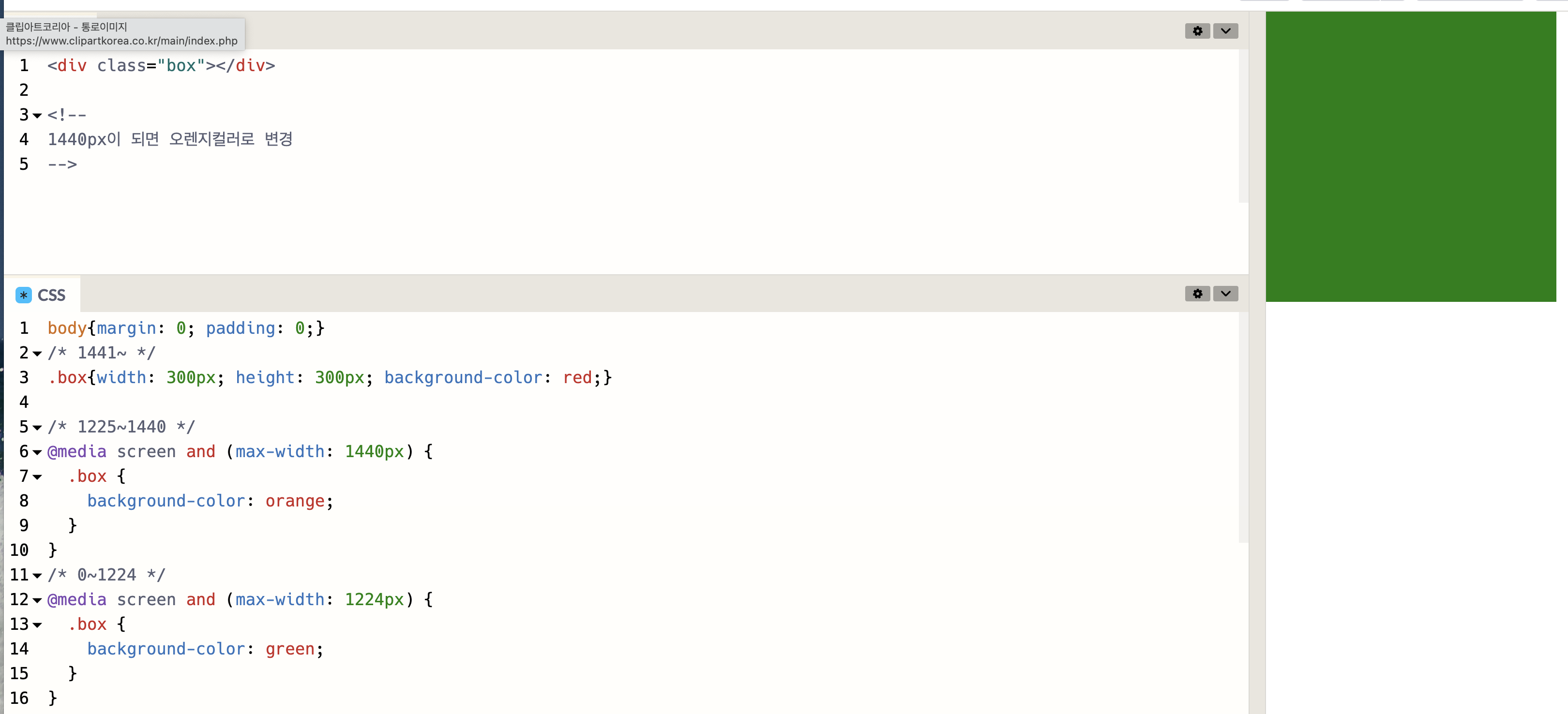
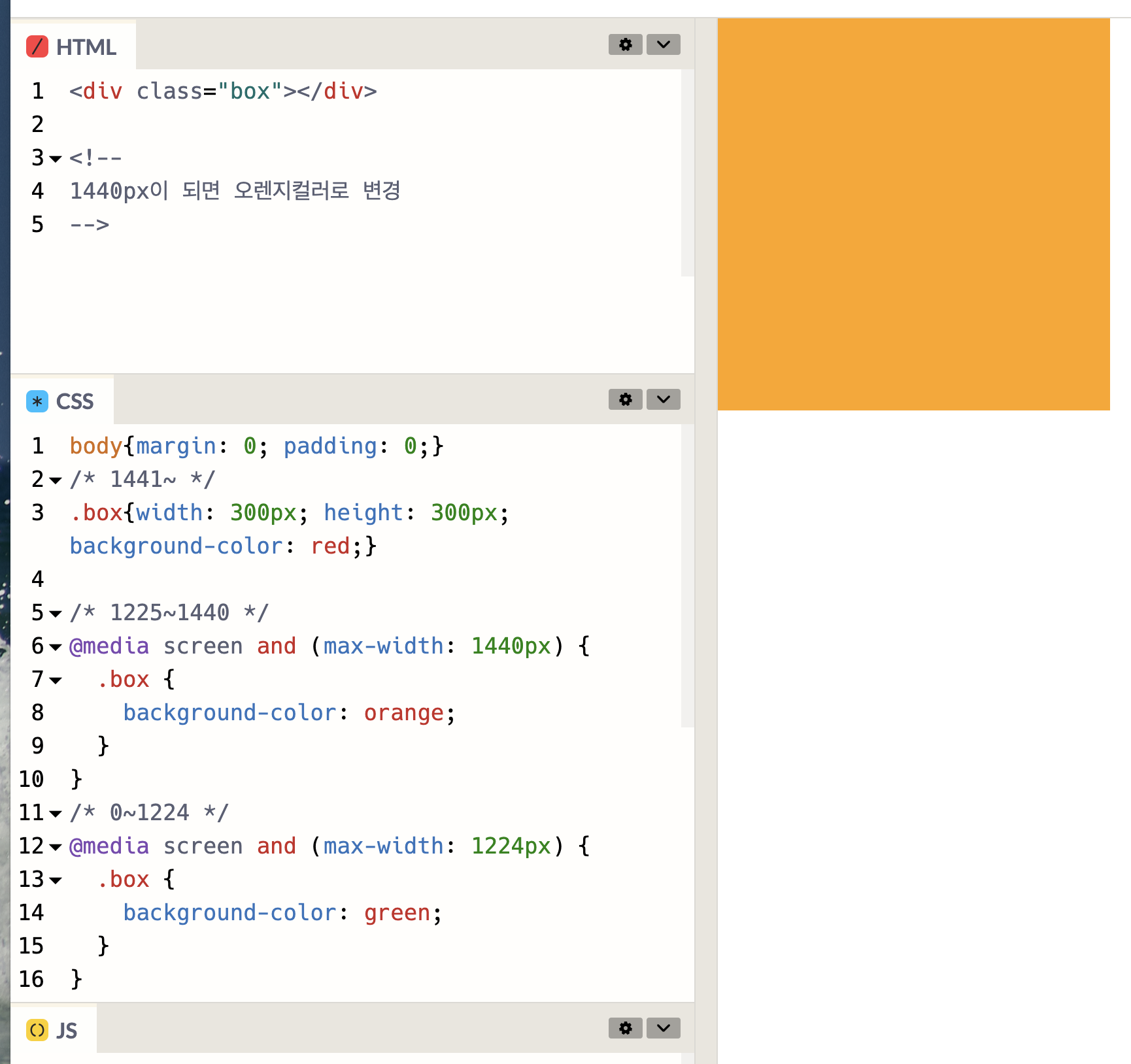
특정한 클래스를 선택해서 코드를 실행하겠다는 식
body{margin: 0; padding: 0;}
/* 1441~ */
.box{width: 300px; height: 300px; background-color: red;}
/* 1225~1440 */
@media screen and (max-width: 1440px) {
.box {
background-color: orange;
}
}
/* 0~1224 */
@media screen and (max-width: 1224px) {
.box {
background-color: green;
}
}



https://codepen.io/leenyooo/pen/poBOEjz
반응형 레이아웃 구현(이미지)
...
codepen.io
gap: 3%; --> 여백값을 px으로 쓰지말고 %로 쓰면 좋다.
[속성]
transform(변형속성)
transition(변형이 일어나는 시간속성)
[transform 속성]
translate(이동속성값)
rotate(회전속성값)
scale(비율 조정 속성값)
https://developer.mozilla.org/ko/docs/Web/CSS/transform
transform - CSS: Cascading Style Sheets | MDN
CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다. transform은 CSS 시각적 서식 모델 (en-US)의 좌표 공간을 변경합니다.
developer.mozilla.org
'웹04' 카테고리의 다른 글
| 웹04_flex-item 줄바꿈 (0) | 2024.04.30 |
|---|---|
| 반응형 레이아웃 구현(이미지)_02-배경만 투명도처리-가상요소 사용 (0) | 2024.04.18 |
| 웹04_반응형 레이아웃(이미지)-2 (0) | 2024.04.17 |
| 웹04_반응형 이미지 (0) | 2024.04.15 |
| 웹4_복습 (0) | 2024.04.09 |


