폰트 사용 하는 법
- 중요하게 생각하고 레이아웃을 구성해야한다.
16, 13, 12pt 많이 사용
포트폴리오 만들때
집중해야하는 것에 적절하게 색상과 폰트로 강조를 해서 uxui를 구성한다.
코딩과 함께 사이트를 많이 찾아보기

[노토산스]
Noto Sans는 나라마다 즉 언어마다 적용해야 하는 폰트가 다르다.
Noto Sans kr 은 한국어
Noto Sans는 영어
- 구글에서 개발한 폰트이다.
- line-height 의 상하 수치가 달라서 중앙정렬시 살짝 엇나가 보인다.
그래서 요즘 나온 폰트들로 대체하는 경우가 많다.
-> 프리텐다드로 상황에 맞게 바꿀때도 많다.
더 많은 폰트를 관찰하고 상황에 맞게 사용하면 된다.
[웹 폰트 사용시 주의사항]
- 폰트마다 두께가 다르기 때문에 내가 사용해야하는 폰트 두께를 우선 체크하고
사용하려는 폰트에 원하는 두께가 있는지 체크해서 폰트를 선정한다.
- 웹사이트에 구현시 글자깨기를 적용할 수 없기 때문에
웹디자인시 절대 글자깨기를 적용하면 안된다.
-line-height를 0으로 맞춰놓고 디자인하면 퍼블리싱 할때 불편하기 때문에
auto값으로 쓰거나 곱하기 해서 곱하기한 수치를 기록해놓는것이 좋다.
- 글자크기를 많이 사용하면 시각적으로도 좋지 않고 퍼블리싱할때 불편하기 때문에
사이즈를 적절하게 조정해놓고 스타일가이드를 만들어 기준에 맞춰 디자인 해야한다.
- 특정하게 line-height를 사용하여 아이콘과 정렬을 맞췄다면 적용하기 편하게 수치로 표시 해주면 좋다.
- 디자인할때 텍스트박스 크기를 커스텀하면 퍼블리싱에서 반드시 레이아웃이 깨진다.
클릭+드래그가 아닌 클릭해서 텍스트 바운딩박스는 텍스트에 맞춰지게 사용해야한다.
(피그마)
- 모든 두께 명칭은 전세계 공통이다. 소통할때 중요하기 때문에 외우는 것이 좋다.
[저작권]
- 폰트를 사용할때 상업적으로 사용가능한 폰트인지
확인하고 사용해야한다.
- 글자깨기 즉 변형이 허용 된 폰트인지 허용되지 않는 폰트인지 확인하고
글자깨기를 진행해야한다. (배너제작할때 조심)
- 포트폴리오도 상업적목적이다.
리디자인에도 폰트는 상업적으로 사용 가능한 폰트만 사용해야한다.
- 다폰트 사이트를 사용할때 그냥 무료인지 상업적으로
사용가능한 무료인지 확인하고 사용해야한다.
- 라이센스가 메모장이 아닌 웹사이트에 기재되어있는 경우 네이버시계랑 저작권 적힌 라이센스와 함게 캡쳐본을 떠놓는게 좋다.
ㄴ 웹사이트는 개발자가 텍스트를 자유롭게 바꾼다는 점을 이용해서 신고하는 경우도 있다.
[html과 외부링크 연결하기]
- css와 관련 된 링크를 연결할때는 link태그를 사용하고
자바스크립트와 관련된 링크를 연결할때는
script태그를 사용해서 연결 해줘야 한다.

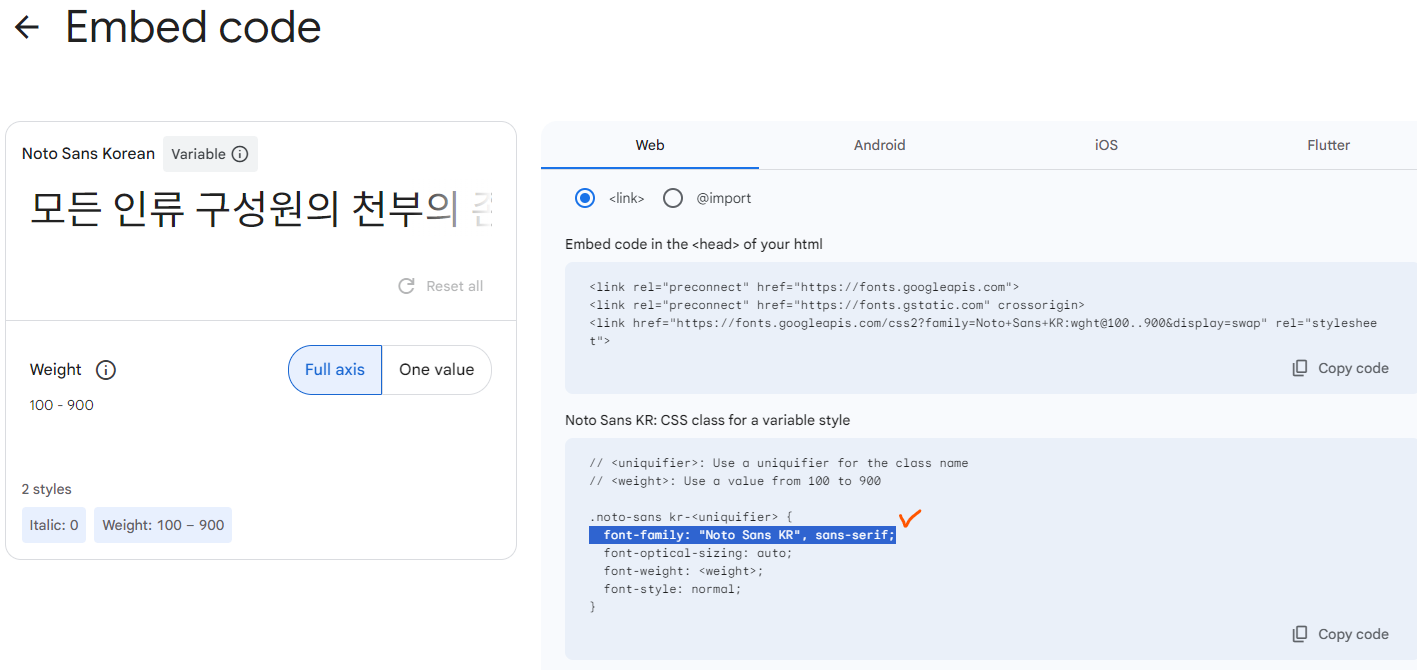
구글폰트 적용하기
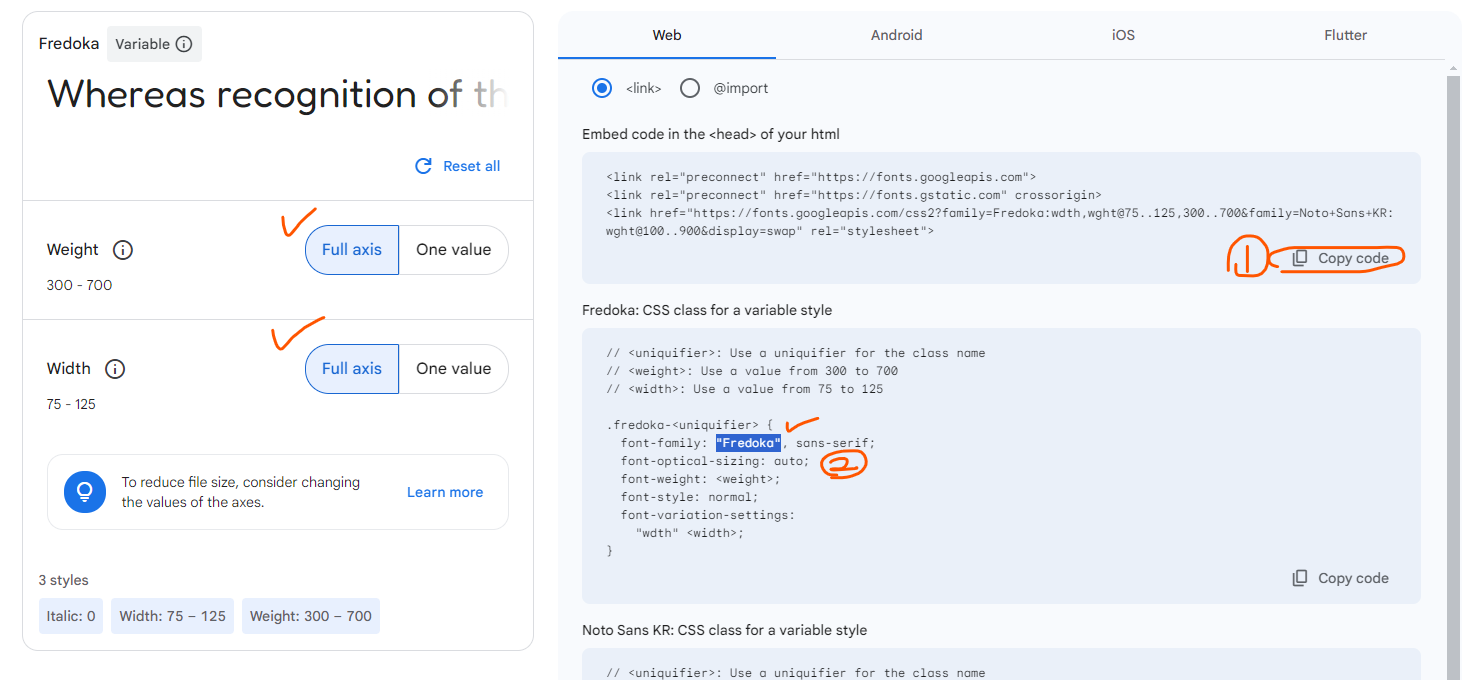
html 코드 전체 복사, css는 한줄만 복사해와도 상관없음.
2가지 폰트를 사용할때

html 다시 복사해서 원래 있던 자리에 복붙하기.
css에는 새로운 폰트이름만 추가 해주기.
https://codepen.io/leenyooo/pen/bGZzgVx
폰트적용하기(구글폰트)
...
codepen.io
ㄴ폰트적용 및 단락, 자간 설정한 코드팬
'웹02' 카테고리의 다른 글
| 웹2_지마켓2차 (0) | 2024.02.21 |
|---|---|
| 웹2_지마켓 1차 제작 (0) | 2024.02.19 |
| 웹2_디자인삼성탑바2차메뉴마무리/지마켓시작 (0) | 2024.02.14 |
| 웹2_디자인삼성 탑바2차메뉴만들기_2 / 가상요소 (0) | 2024.02.13 |
| 웹2_ 디자인삼성 탑바2차메뉴만들기 (0) | 2024.02.08 |
