
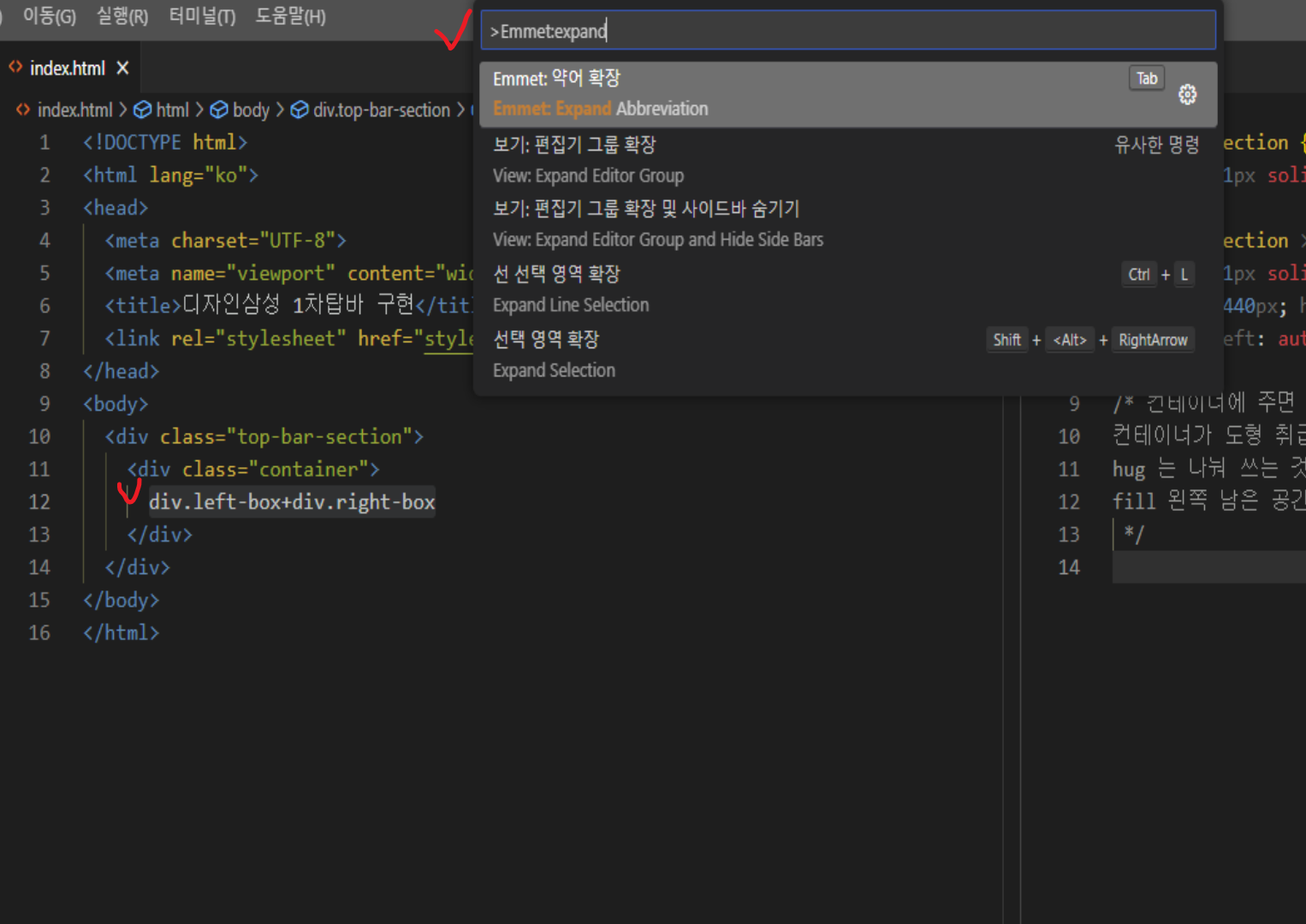
젠코딩 작성 후 안먹힐때 -> f1키 누르기 -> emmet:expand 엔터

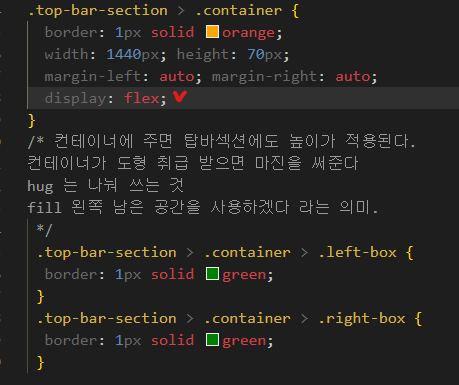
left-box와 right-box를 가로로 정렬하고 싶으면
상위 부모엘리먼트인 container에게 display: flex;를 적용 시켜주면
플렉스아이템으로 상속 된다.

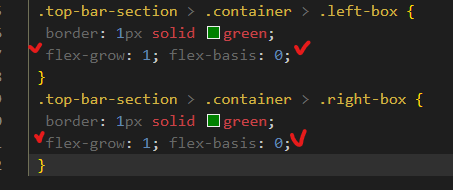
반반 영역을 주기 위해서 flex-grow: 1; 입력하고
각각의 영역에 영향을 주지 않기위해서 flex-basis: 0; 입력한다.
https://roseandmore.tistory.com/13
참고!

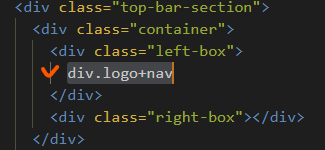
메뉴에서 상세페이지로 이동할수 있게 해주는 nav는
div(클래스)를 달지 않고 단독으로 태그로 사용한다.
https://tcpschool.com/html-tags/nav
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com

사이트에서 로고나 아이콘은 깨지지 않고 쓸 수 있는 형식 svg 으로 뽑아서 쓴다.
일러스트파일에서 직접 코드로 추출해서 사용 할 수 있다.
단, 큰 이미지에 사용하게 되면 용량때문에 불가하다.
다른사이트에서 svg로고 가져오기
f12 개발자모드 키고 -> 로고 경로 확인
주소 위로 살짝 끌어올리면 말풍선안에 있는 사이트 새창에서 열림
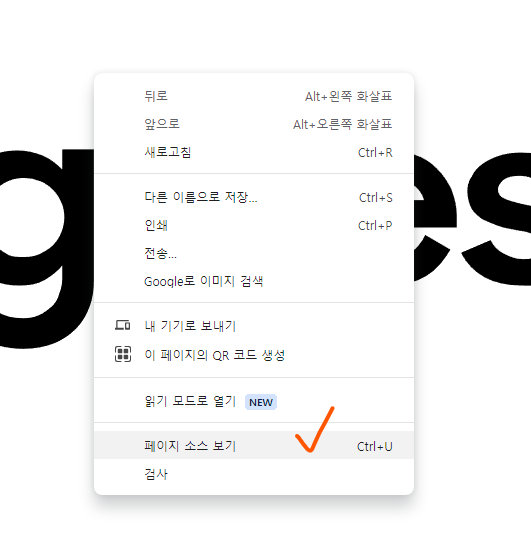
새창에서 로고창 열리면
컨트롤 + U 누르기


로고가 적용 안될때는 svg 파일 상단에 xml 지워주기

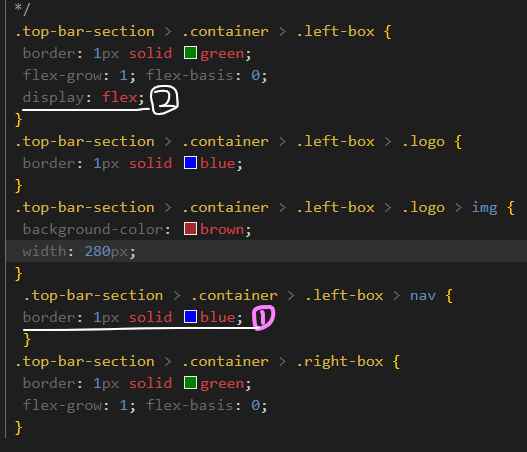
1. nav에 보더값 줘서 영역 확인하고
2. 네비 상위 엘리먼트 레프트박스에 display: flex; 적용해주기

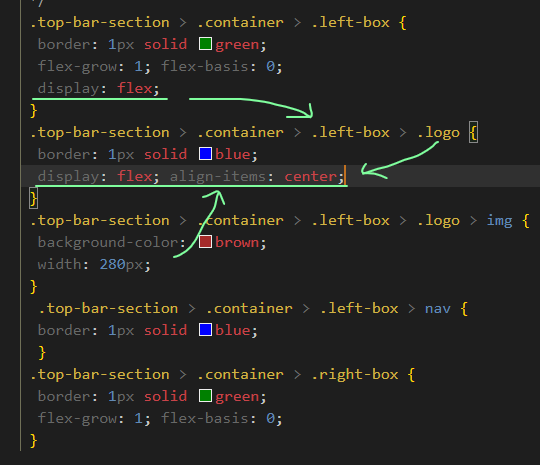
컨테이너에 적용된 높이를 logo에 display: flex;, align items: center; 써줌으로써 img까지 높이가 상속된다.
'웹01' 카테고리의 다른 글
| 웹1_240205(디자인삼성 탑바 완성) (0) | 2024.02.05 |
|---|---|
| 웹1_240202 삼성디자인 탑바 만들기_2 (0) | 2024.02.02 |
| 웹01_240131수업 (0) | 2024.01.31 |
| 웹01_230129수업 (0) | 2024.01.29 |
| 웹01_240126수업(flex-grow) vscode설치 (0) | 2024.01.26 |
