https://codepen.io/leenyooo/pen/dyrzXrb
flex시작하기
...
codepen.io

플랙스는 인라인 블럭의 단점을 보안해서 나왔다.
인라인블럭은 박스사이징 해야 안으로 들어가는데
플랙스는 기본값으로 인라인이 들어가서 유연하게 작동한다.
--> flex-shrink
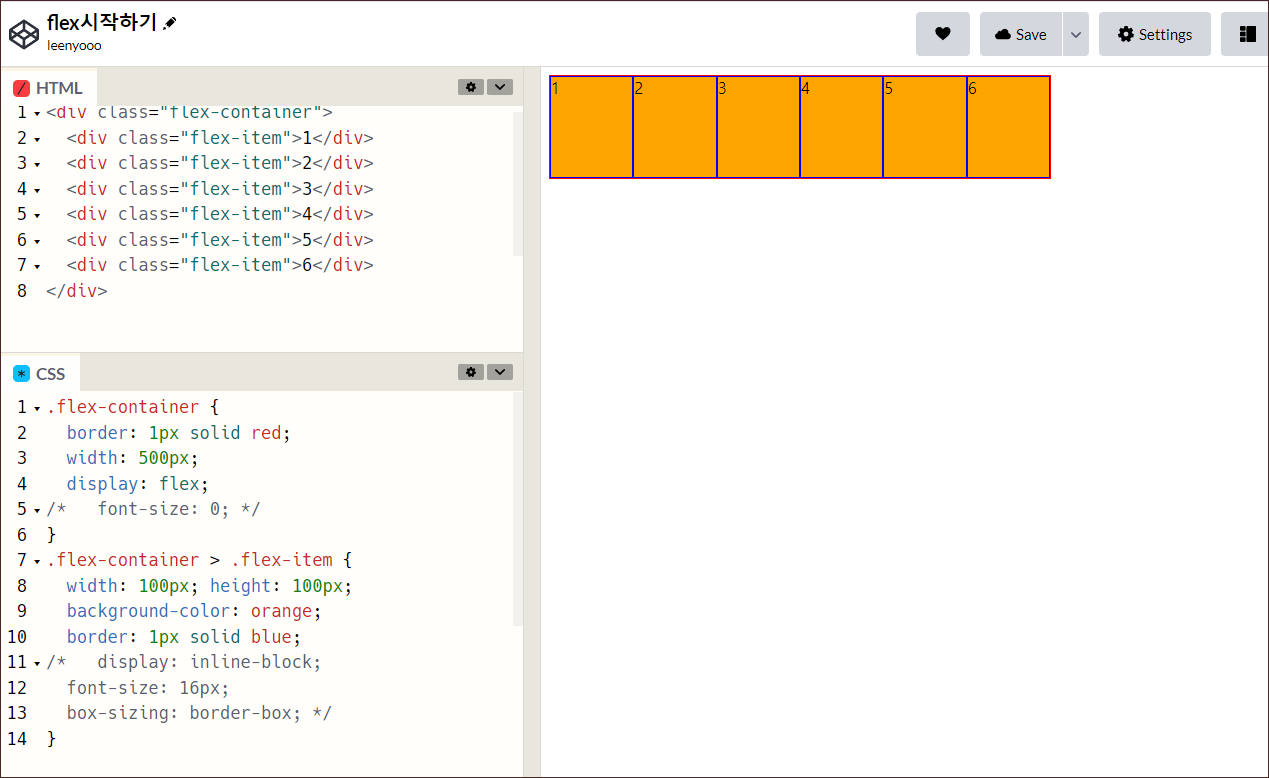
*flex - 줄바꿈이 안됨
특정 태그 입력해야 줄바꿈 가능.

[ flex 공통 특징]
1. flex-item으로 만들고 싶은 태그를 감싸는 태그에
display: flex;를 적용한다.
2/ display: flex; 를 적용한 태그를
flex-container 라고 부르고 그 자식들을
flex-item이라고 부른다.
3. flex-container 자식들만 flex-item이 적용 되고
flex-item에 자식들을 flex-item으로 만들고 싶으면
flex를 다시 적용해야한다.
[flex-container 특징]
1. flex-item을 관리하는 주체라고 생각하면 좋다.
게임할때 item을 구매해서 이용하는 것처럼 flex-item도
마찬가지로 정렬하거나 줄바꿈 되야하는 레이아웃 커스텀은
flex-container에 적용하여 item을 조종한다.
[ flex-item 특징 ]
1. flex-shrink라는 코드가 기본적으로 들어있고 기본값은 1이다.
flex-shrink: 1; 일때는 무슨일이 있어도 flex-container안에서
너비를 해결하고, flex-shrink: 0;을 적용하면 무슨일이 있어도
적용 된 px값을 유지한다.
2. flex-item은 줄바꿈 되라는 코드가 작성되기 전까지
절대 줄바꿈 되지 않는다.
3. flex-item은 flex-container의 높이를 100% 상속받는다.
( 조건 : height: auto; 일때)
ㄴheight: auto + 100%
ㄴ추가정보) flex-item을 제외한 다른 요소들은
height: auto=0으로 작동한다.
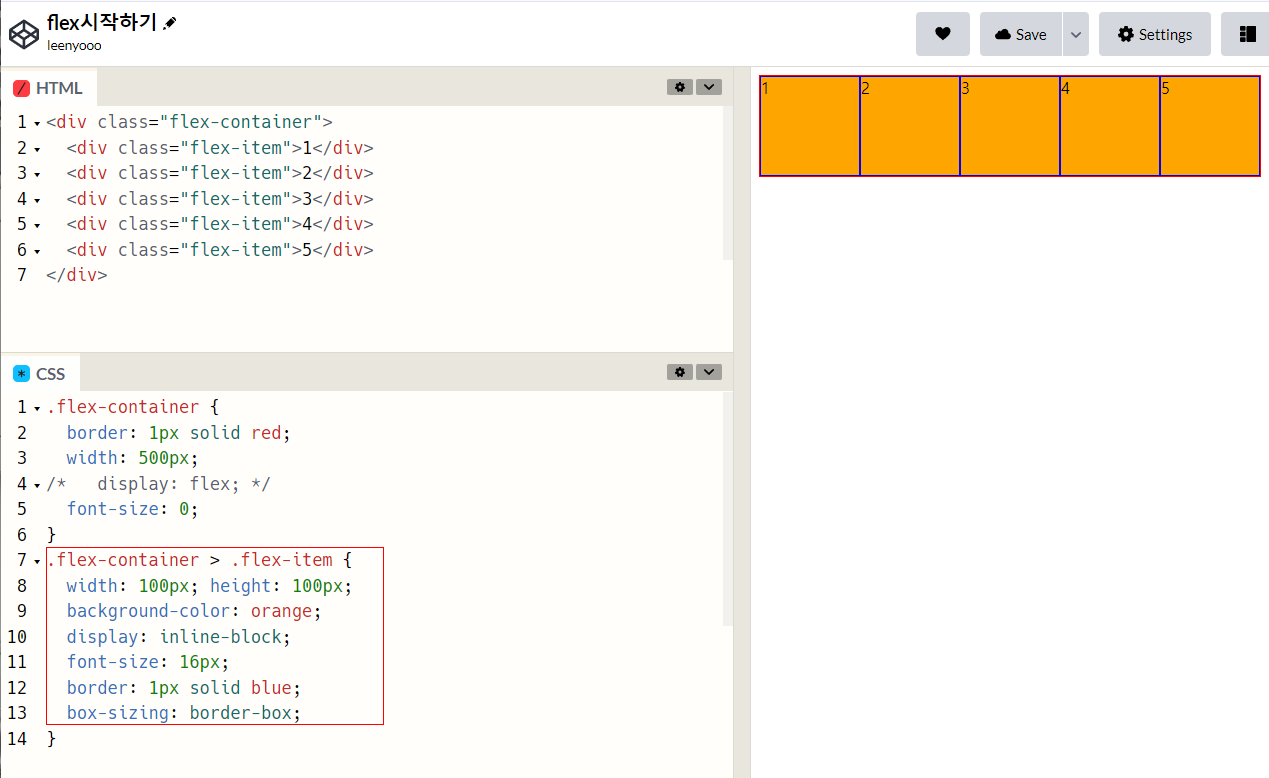
[ flex와 inline-block 차이점 ]
flex는 inline-block 단점을 보완한 속성값이라고 생각하면 된다.
inline-block을 한줄에 같이 배치하고 싶으면
여백을 없애주고 선을 사용하고 싶을땐
box-sizing: border-box;를 작성해줘야 하지만
flex-item은 flex-item으로만 만들어주면
한줄에 같이 배치할 수 있다.
ex)
** flex-item
.flex-container {
display: flex;
}
or
** inline-block {
display: inline-block;
font-size: 16px;
box-sizing: border-box;
}
----
젠코딩 여러개 생성할때 수식
div.flex-containar>div.flex-item.flex-item-${flex-item-$}*5
집에가서 연습하기...
https://codepen.io/leenyooo/pen/mdoMrRR
높이가 상속되는 flex-item
...
codepen.io
https://codepen.io/leenyooo/pen/GRevjOE
flex-item 세로정렬
...
codepen.io
flex-item은
높이가 커스텀 안될때 기본값은
(align-items을 쓰기전에는)
height가 auto=100% 로 적용 되는데
align-items을 적용 하면 auto=0으로 된다.
[ flex-item 세로정렬( align-items) ]
flex-item은 height: auto=100%으로 작동하게 된다.
정렬할때 부모엘리먼트크기와 자식 엘리먼트크기가 같으면
정렬할 수 없기 때문에 height가 auto=100% + align-items;가
만나게 되면 flex-item은 다시
작게 height: auto=0으로 작동하게 된다.
align-items는 총 3가지 값으로 작동하게 된다.
align-items: flex-start; -> 상단정렬
align-items: center; -> 중앙정렬
align-items: flex-end; -> 하단정렬
align-items: strech; -> 기본값
ㄴ flex-item -> height: auto=100% 유지 or 고정픽셀
[ flex-item 정렬 공통 특징 ]
-> 속성값을 작성할때 flex를 생략해서 작성할 수 있고
좌측과 우측은 left, ight로도 작성 가능하다. 상당과 하단은
top, botton으로 작성 불가능 하다.
https://codepen.io/leenyooo/pen/GRevjPO
형제들끼리 공유하는 높이
...
codepen.io
'웹01' 카테고리의 다른 글
| 웹01_240126수업(flex-grow) vscode설치 (0) | 2024.01.26 |
|---|---|
| 웹_240125수업 (0) | 2024.01.25 |
| 웹1_240122수업 (0) | 2024.01.22 |
| 웹1_240119수업 (0) | 2024.01.19 |
| 웹1_240118 수업 (0) | 2024.01.18 |

